React + Vite + TDD
Innehållsförteckning
I denna artikel ska jag förklara stegen för att sätta upp ett Testdrivet React projekt med Vite och Vitest. Det låter kanske inte som något speciellt, men min erfarenhet visar att det inte alltid är så självklart vilka steg och moment som måste genomföras för att få testerna att fungera.
Sätta upp React med Vite
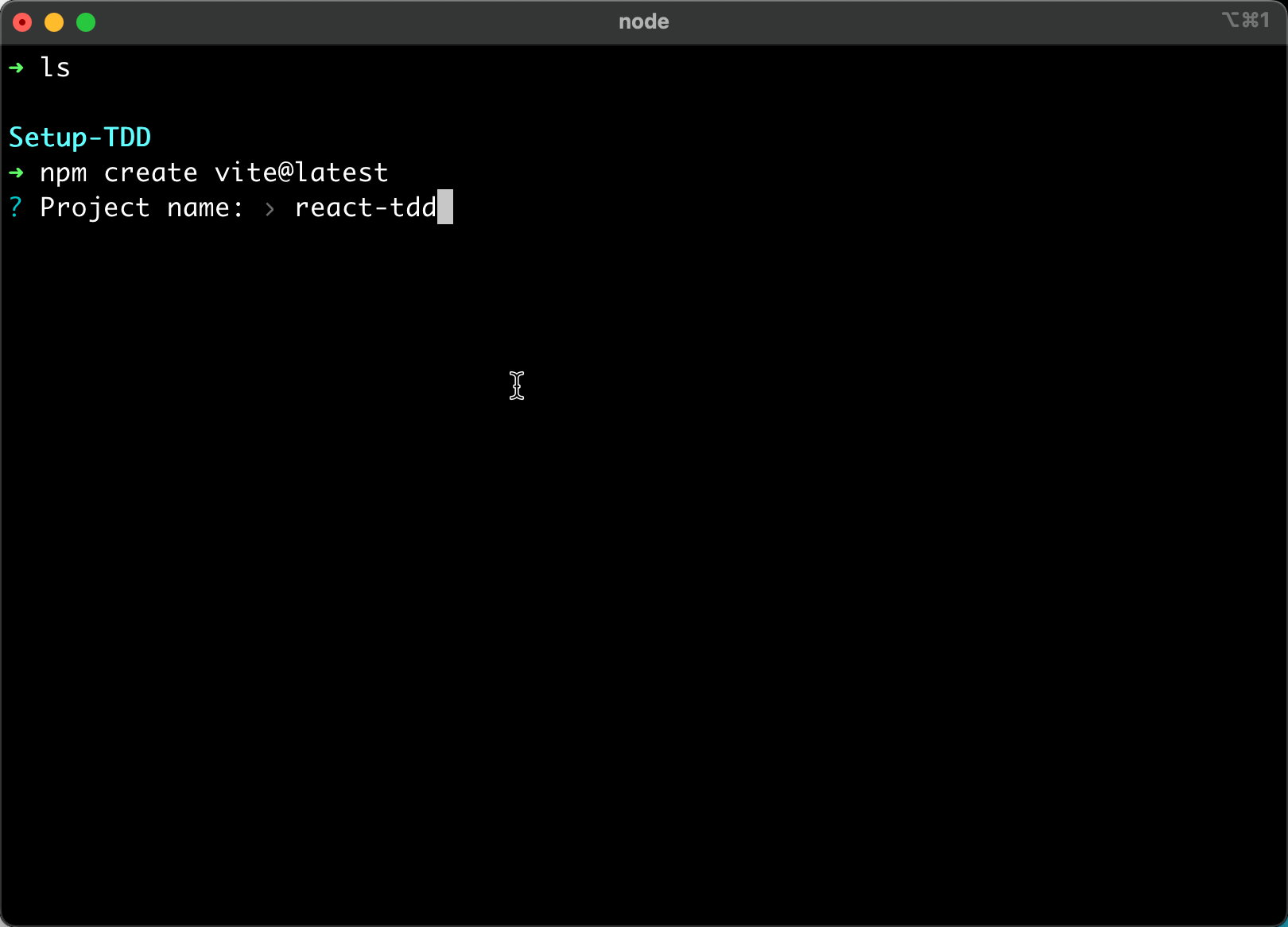
Vi börjar med att skapa ett projekt med Vite. Öppna upp ett terminalfönster och navigera till en katalog där vi vill skapa applikationen. I katalogen skriver vi nu in kommandot npm create vite@latest. Vi får nu ett antal frågor, första frågan är vad vi vill kalla vårt projekt. Ange ett namn för projektet, tryck Enter.

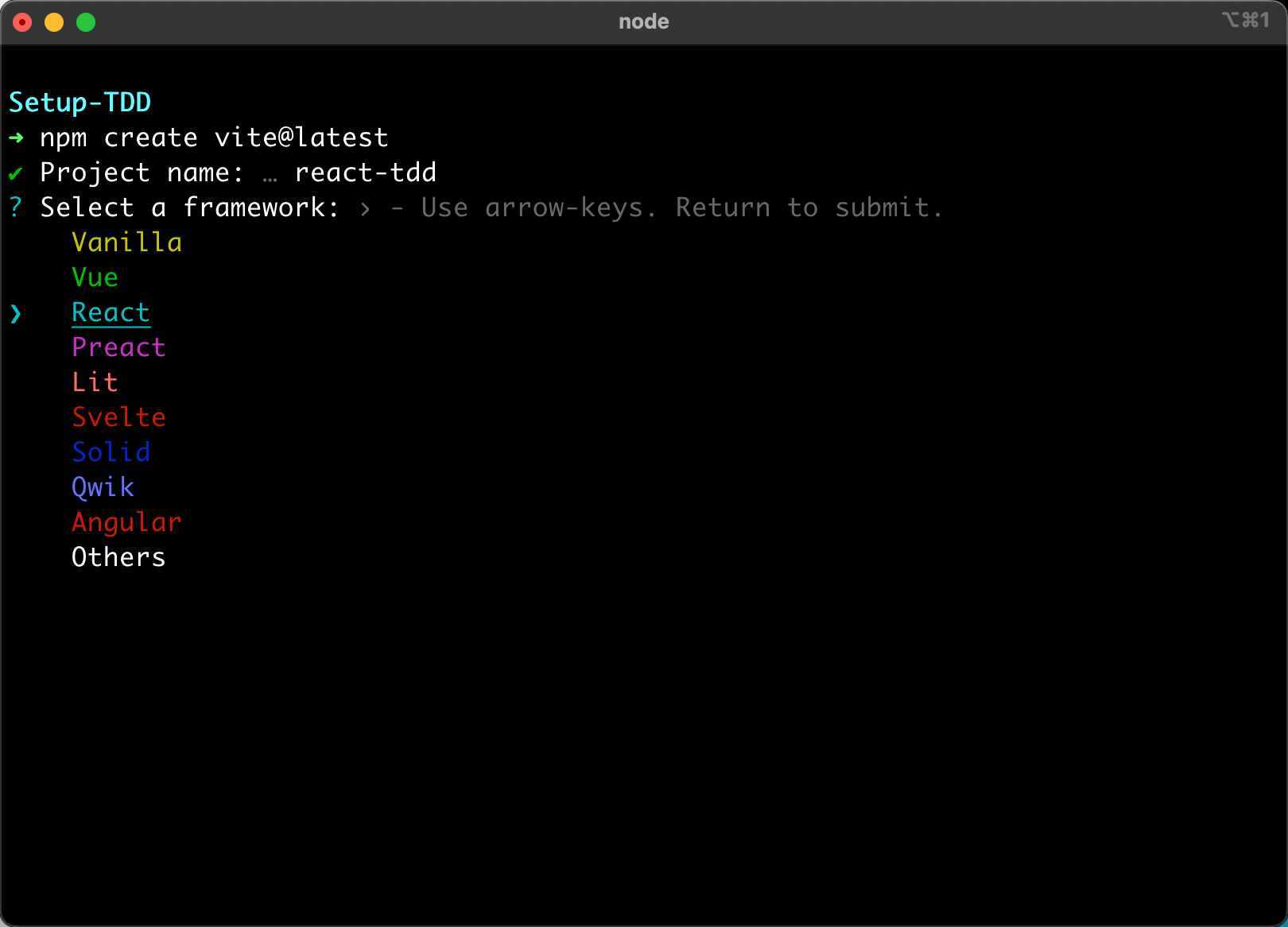
Nästa fråga är vilket ramverk som ska användas. Använd piltangent för att flytta ner till React, tryck Enter.

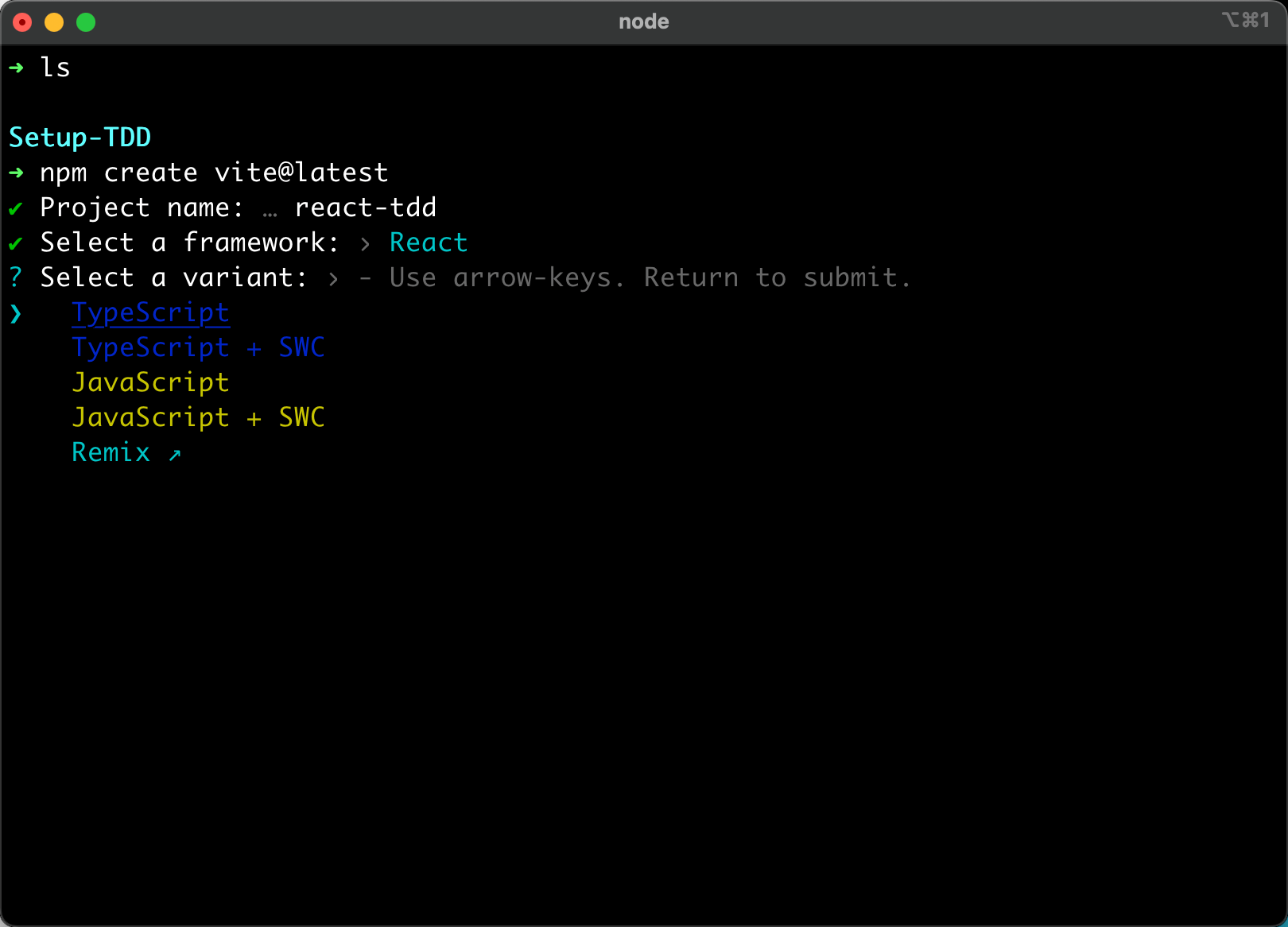
Nästa fråga är vilket språk som ska användas, välj TypeScript och tryck Enter.

Nu skapas projektet med de inställningar som är valda. Vi gör som instruktionerna säger och navigerar in i vår nya applikationskatalog och kör kommandot npm install eller bara npm i och därefter kör vi applikationen med npm run dev.
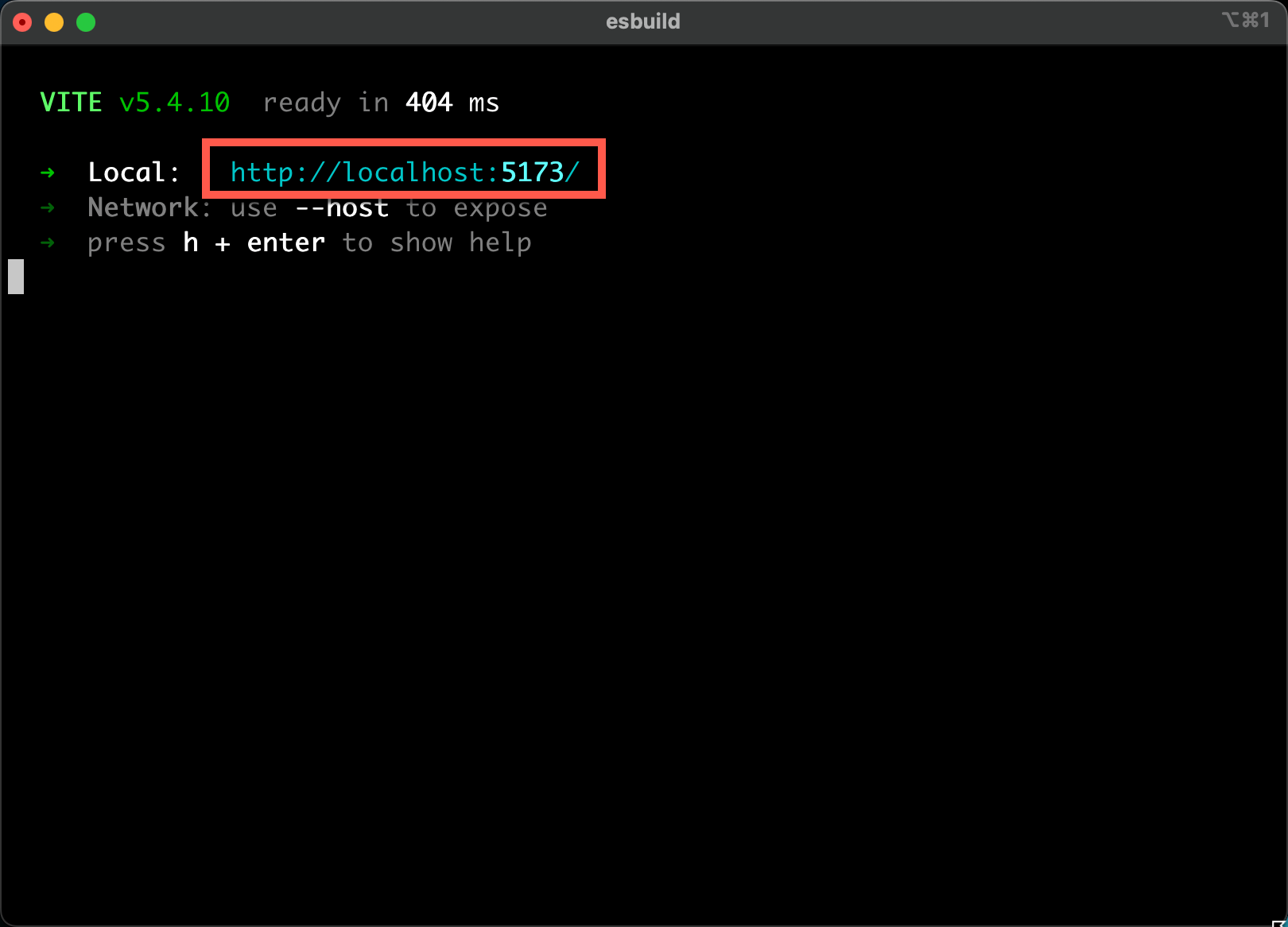
När vi kör npm run dev så startar applikation och vi kan se i terminalfönstret information om vilken url som applikationen använder.

Om vi kopierar adressen och öppnar upp webbläsaren och klistrar in adressen så om allt fungerat se följande applikation i webbläsaren.

Konfigurera React för TDD
Nu när vi har en fungerande React applikation är det dags att sätta upp TDD för applikationen. Vi kommer att använda Vitest som är ett förhållandevis nytt test ramverk med en mycket bra testmotor. Dessutom har VS Code mycket bra stöd för Vitest via deras plugin.
Öppna upp applikationen i VS Code, enklast är att i terminal fönstret i applikationens katalog och skriva code . I VS Code öppnar vi ett nytt terminal fönster via menyn Terminal -> New Terminal. I terminal fönstret skriver vi in följande npm kommando.npm i -D vitest @vitest/ui
-D betyder att vi placerar vitest och @vitest/ui i devDependencies i package.json filen.
Förutom vitest behöver installera ett paket som hjälper oss att skriva tester för React och dess tsx komponenter. Paketet som vi behöver är Testing Library för React. Så i terminal fönstret skriver vi nu in följande kommando:npm i –D @testing-library/react @testing-library/dom
Dessutom behöver vi stöd för TypeScript för åtkomst till typer och React-DOM via TypeScript. Så nu skriver vi in följande kommando i terminal fönstret:npm i –D @testing-library/react @testing-library/dom @types/react @types/react-dom
Slutligen behöver vi installera två bibliotek som ger oss stöd att identifiera och söka efter element i DOM, så skriv in följande kommando i terminalfönstret:npm i -D @testing-library/jest-dom jsdom
Sammanfattning
Här är en komplett lista på vilka npm paket som vi behöver
- npm i -D vitest @vitest/ui
- npm i -D @testing-library/react @testing-library/dom
- npm i -D @testing-library/react @testing-library/dom @types/react @types/react-dom
- npm i -D @testing-library/jest-dom jsdom
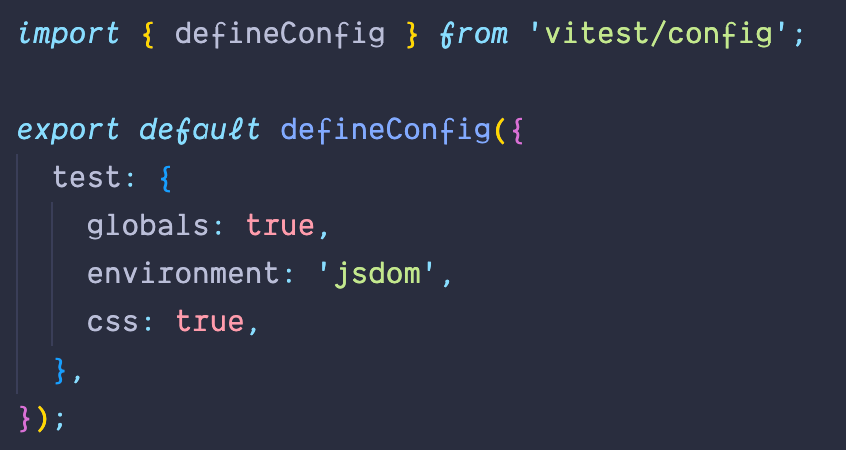
Sist men inte minst behöver vi lägga till en konfigurationsfil för vitest i roten på vårt projekt. Skapa filen vitest.config.ts i roten på projektet. Lägg till följande kod i filen.

Vårt första test
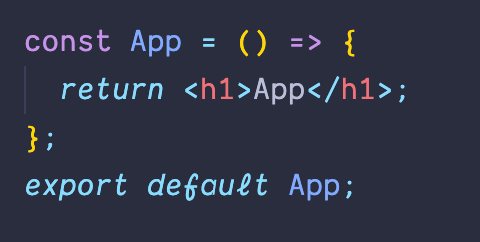
Öppna upp filen App.tsx och ersätt allt innehåll med följande:

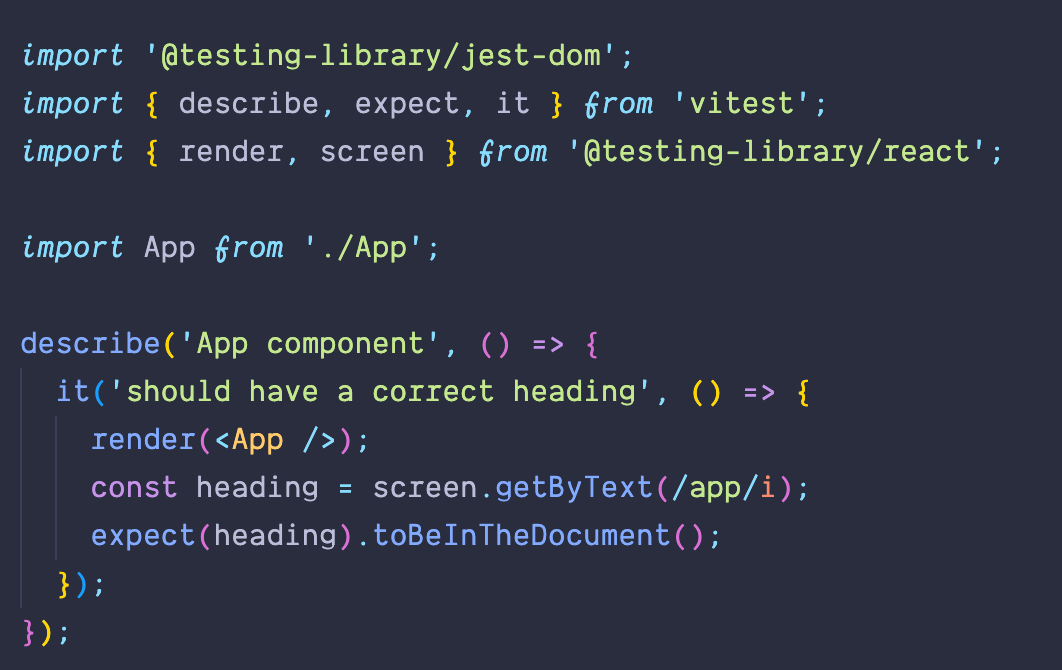
I src mappen skapa en fil App.test.tsx och skriv in följande kod i filen.

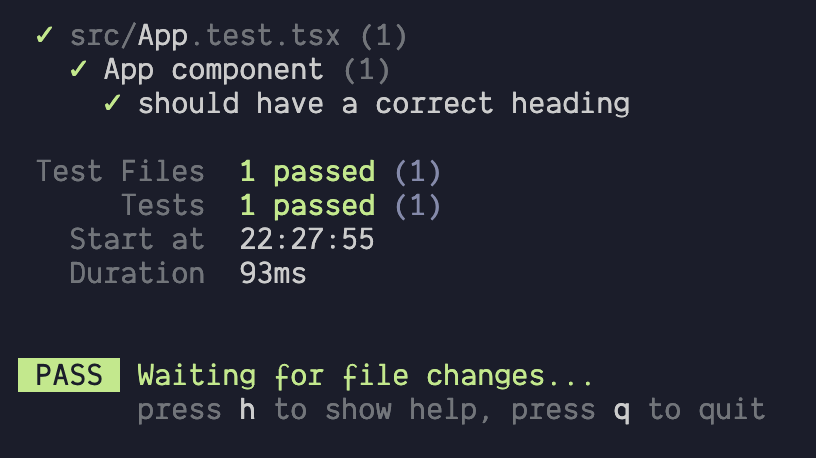
I terminal fönstret skriver vi nu kommandot för att starta testet, npm test. Om allt går bra så bör vi se följande information i terminal fönstret:

Lyckan är total🎉, testet fungerar.
Det var allt om hur vi sätter upp och konfigurerar React med Vite för TDD med Vitest.
LYCKA TILL!